Agile Team
Create your own agile team by forming right set of resources skilled in specific streams.
Empowering organizations with robust and scalable enterprise applications tailored to the needs
Harnessing the power of artificial intelligence to drive innovation and boost efficiency
Creating high performance and engaging digital commerce solutions to maximize the business
Seamlessly integrating technologies to build cohesive and efficient IT infrastructures
Streamlining operations and boosting productivity with custom business automation solutions
Turning data into actionable insights with our advanced BI and analytics development service
90+
1998
7000+
3000+
Our learning from variety of industries over more than two decades have helped us bring immediate impact.
Discovery Workshop
Define functional scope of your project to plan project budget and timeline.
Sculpting modern, dynamic web applications for a digital-first world
Designing high-performing mobile apps for a connected future
Leveraging AI & ML to Deliver innovative solutions
Enhancing experience with intuitive and user-centric design services
Streamlined Processes and Collaboration for code lifecycle
Delivering excellence with robust automated and manual QA
Leveraging the device ecosystems to build a connected world
Crafting result-driven strategies to propel your business forward

Popular Brands
A gallery of astonishing solutions delivered to the most recognized brands.

Case Studies
Explore how IndiaNIC delivered IT Solutions to Startups & Enterprises.

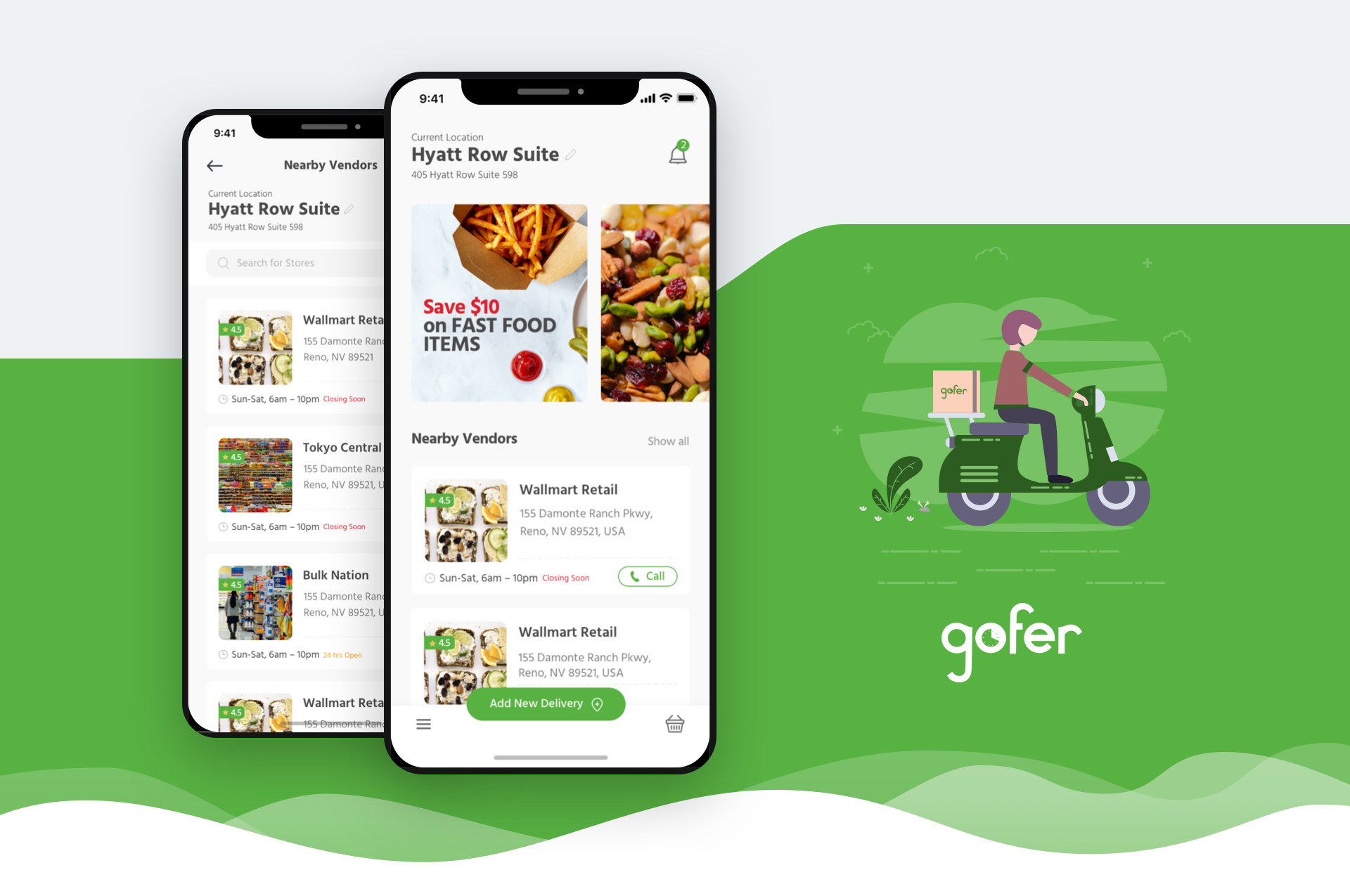
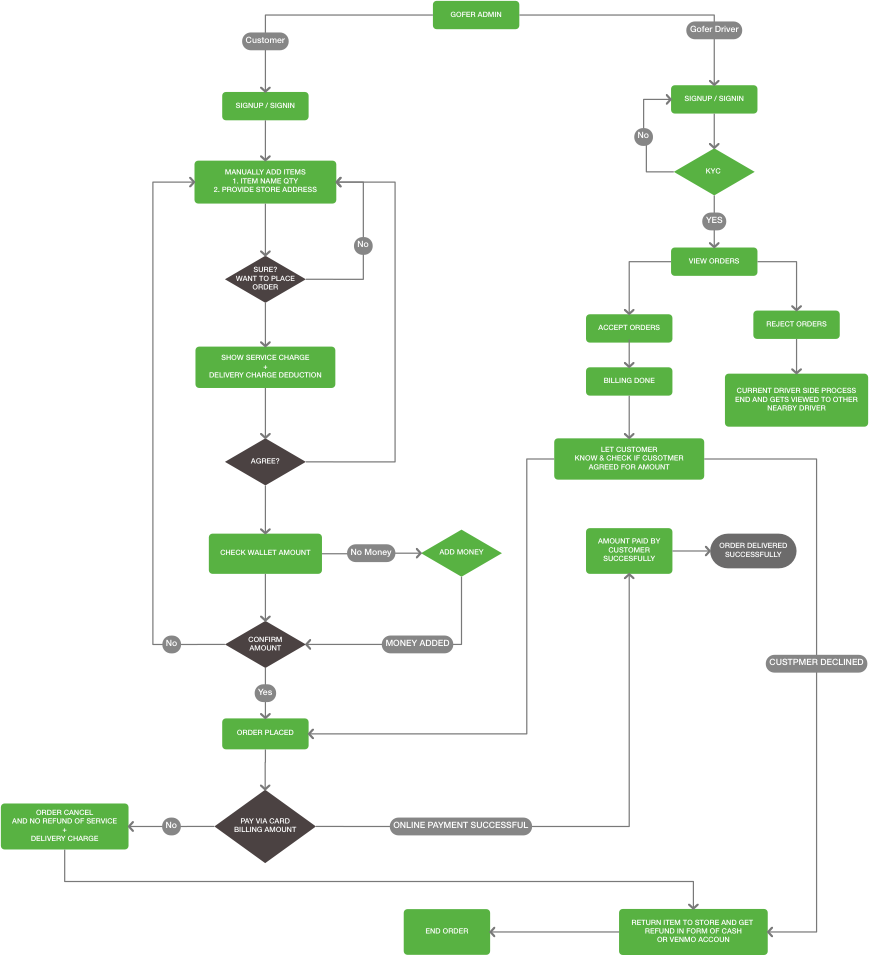
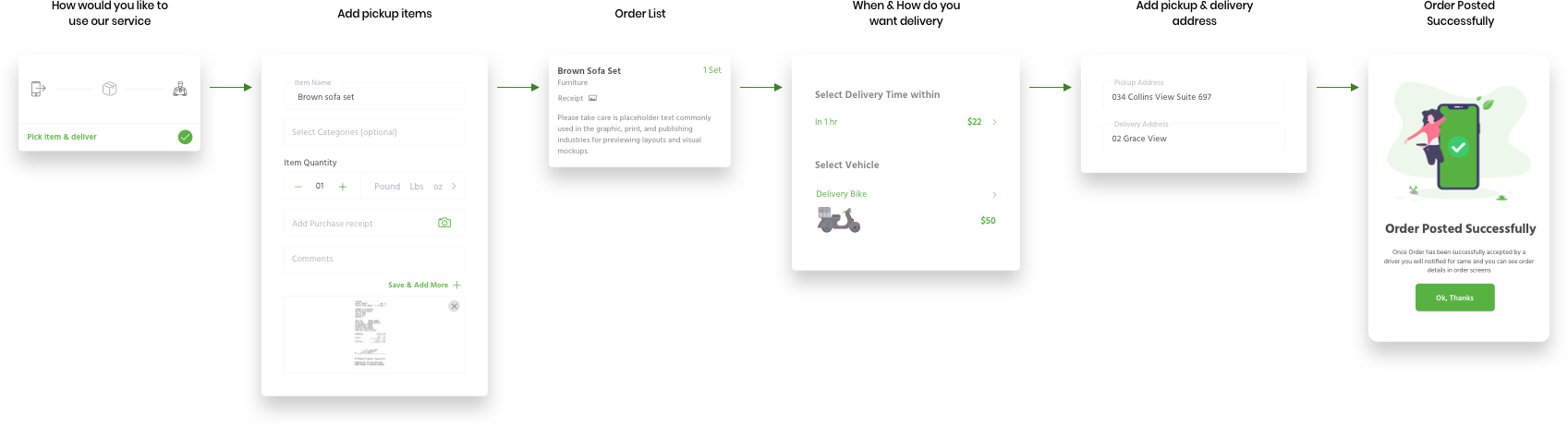
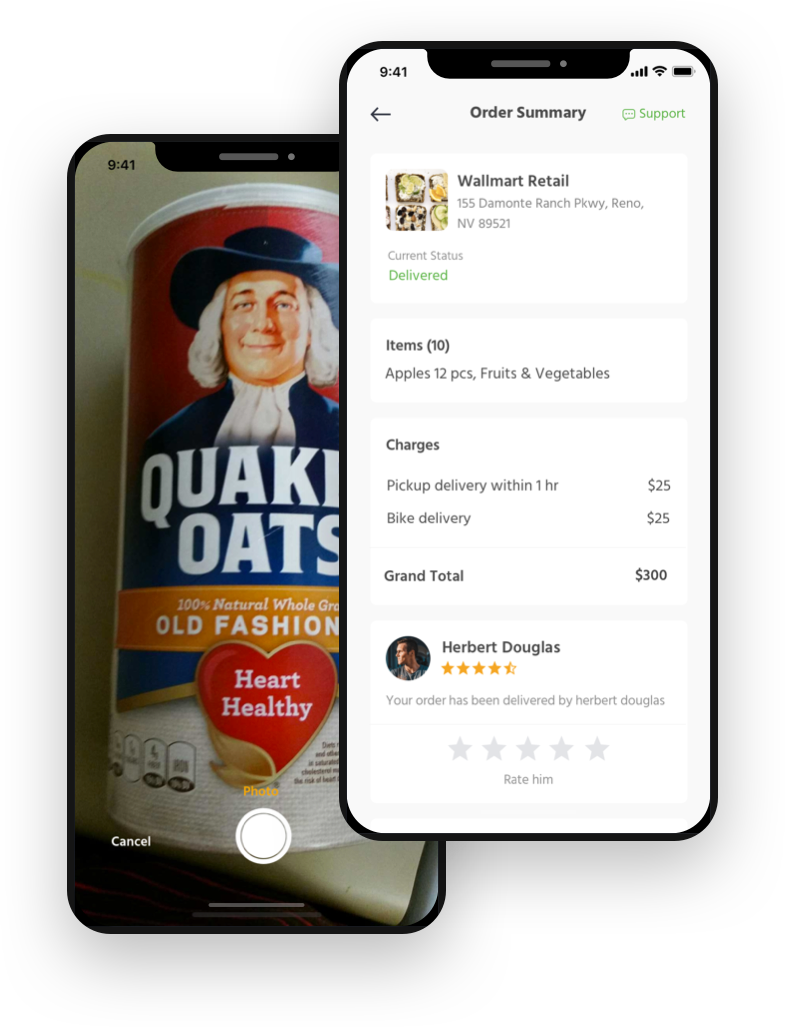
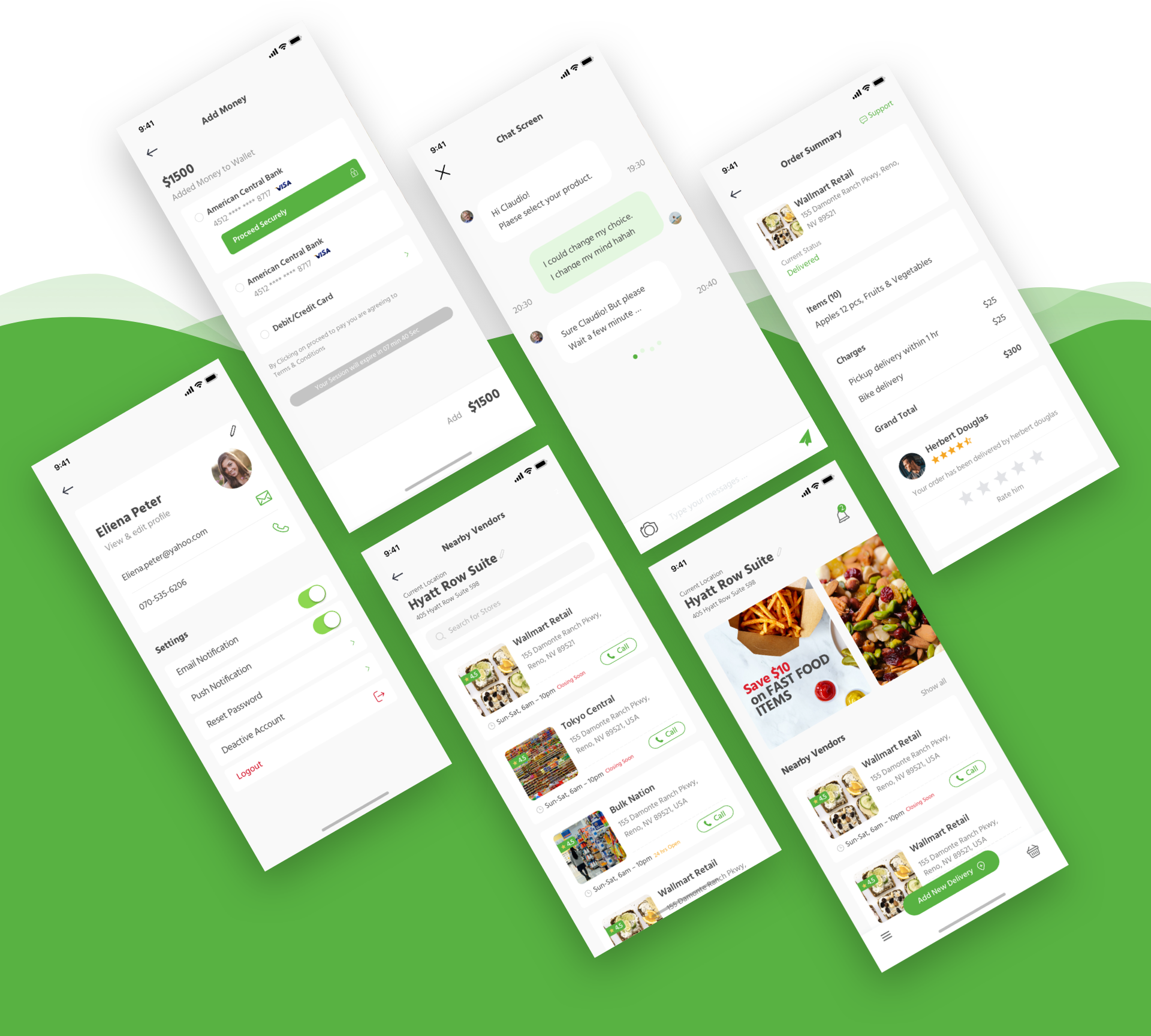
Our Work
A glimpse to our expertise in design, development & industry experience.

Products
Digital tools developed by us for businesses to be more productive.